こんにちは。
今回は、アイコンフォントとして有名な「font awesome」とCSSの疑似クラスを使用して、パンくずリストをデザインしていきます。
CSSの疑似クラスとは・疑似クラスを活用するメリットとは
その前に、今回使用する疑似クラスの紹介です。
CSSの疑似クラスとは、CSSセレクターに付与するキーワードのことです。
疑似クラスを使用すると「n番目」や「n番目以降」など条件付きで要素を指定することができます。
条件付きで要素を指定できる最大のメリットとは一体何でしょうか。
コードの拡張性・保守性に優れていることです。
例えば、リストの奇数番目の要素の背景色を変更したい場合を考えてみましょう。
疑似クラスを使用せずに奇数番目を指定したい場合、以下のように記述するでしょう。
<ul id="list-1">
<li class="odd-element">list__1</li>
<li>list__2</li>
<li class="odd-element">list__3</li>
<li>list__4</li>
</ul>.odd-element {
background-color:#ccc;
}odd-elementに対してスタイルを適用するだけのシンプルなコードです。
残念ながら、上記のコードは大変保守性に乏しいです。
ある日、このリストを1000行に拡張する依頼があったとしましょう。
奇数番目の要素一つ一つにodd-elementのクラスを付与させなければならず、まともにコーディングしていては、膨大な工数がかかってしまいます。
一方、疑似クラスを活用した場合を見てみましょう。
<ul id="list-2">
<li>list__1</li>
<li>list__2</li>
<li>list__3</li>
<li>list__4</li>
</ul>#list-2>li:nth-child(2n-1) {
background-color:#ccc;
}style.cssにはlist-2>li:nth-child(2n-1)と記述されていますが、コロン以降の「:nth-child(2n-1)」が疑似クラスです。
奇数番目を「2n-1」で表現することで、奇数番目の要素について指定しています。
上記コードであれば、リストが何千行に拡張されようとスタイルに関しての修正は一切工数が発生しません。
また、のちに偶数番目の要素にスタイルを適用したい場合も、#list-2>li:nth-child(2n)をセレクターとしてスタイルを記述するだけで修正が完了します。
CSSの疑似クラスを活用することで、効率的なコーディングを行うことができます。ページを動的に生成するWordPressなどでは特に有効といえます。
疑似クラスを活用してパンくずリストをデザイン
今回は例としてFont Awesomeのアイコンを<li>要素の前に表示させるスタイルを紹介します。

<ul class="breadcrumb">
<li><a href="http://○○.com">トップ</a></li>
<li><a href="http://○○.com/category/○○/">未分類</a></li>
<li>動画を撮るためのカメラ選び(業務用編)</li>
</ul>// パンくずリスト
.breadcrumb>li::before {
margin-right:0.5rem;
font-family: "Font Awesome 5 Free";
font-weight:900;
}
.breadcrumb>li:first-child::before {
content: "\f015";
}
.breadcrumb>li:nth-child(n+2)::before {
content: "\f07c";
}
.breadcrumb>li:last-child::before {
content: "\f15c";
}
.breadcrumb>li+li {
margin-left:0.5rem;
border-left:1px solid #333;
padding-left:0.5rem;
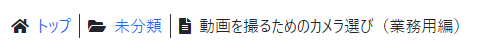
}上記の例では、パンくずリストの先頭、真ん中、末尾それぞれに異なるアイコンを表示させています。
それぞれの疑似クラスについて
先頭は li:first-child
真ん中は li:nth-child(n+2)
末尾は li:last-child
のように記述しています。
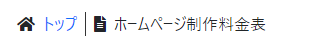
なお、上記コードでは2階層のパンくずリストが表示されていますが、1階層の場合は下記の通り表示されます。

記事を最後まで読んでくださり、ありがとうございました。
スタジオ・イワノでは、この記事のほかにもhtml,css,javascript,php,WordPressなどを中心とした技術系の記事を投稿しております。