WordPress5.8アップデートによりウィジェット機能が一新
WordPress5.8にてウィジェットに関する大幅なアップデートが実施されました。
今までWordPressのウィジェットは独自のUIでカスタマイズしていましたが、投稿ページと同様にブロックエディタでカスタマイズできるよう仕様変更されました。
カスタマイズ方法の統一化が進んでいるとはいえ、ブロックエディタに慣れていないユーザもまだいらっしゃるのではないでしょうか。
WordPress5.8.2対応のコーディング・カスタマイズ方法
今回は、WordPress自作テーマのサイドバーにウィジェットを表示し、カスタマイズする方法をご紹介いたします。尚、WordPress5.8.2アップデートに対応しております。
functions.php
function widgetsidebar_init() {
register_sidebar(array(
'name'=>'サイドバー',
'id' => 'side-widget',
'description' => 'サイドバーにコンテンツを表示します。',
'before_widget'=>'
<div id="%1$s" class="%2$s sidebar-wrapper">',
'after_widget'=>'</div>',
'before_title' => '<h5 class="sidebar-title">',
'after_title' => '</h5>'
));
}
add_action( 'widgets_init', 'widgetsidebar_init' );
sidebar.php サイドバー
<aside id="sidebar">
<div class="p-3 container">
<?php
if (is_active_sidebar('side-widget')) :
dynamic_sidebar('side-widget');
else :
?>
<section class="widget">
<h2>Widget Area</h2>
</section>
<?php
endif;
?>
</div>
</aside>
single.php 投稿ページ
<?php get_header(); ?>
<!-- contents start -->
<article class="d-flex flex-column flex-lg-row">
<div class="">
<!-- post -->
</div>
<div class="">
<?php get_sidebar(); ?>
</div>
</article>
<!-- contents end -->
<?php get_footer(); ?>
ポイントは、functions.phpで定義した「side-widget」をdynamic_sidebar()で呼び出す箇所です。
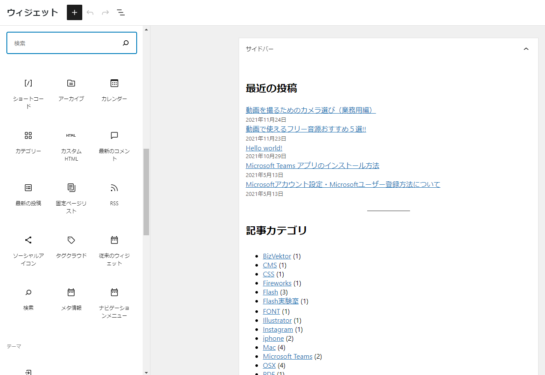
コードの準備ができましたら、管理画面からウィジェットをカスタマイズしていきます。
今回は、「最新の投稿」と「記事カテゴリ」を追加してみます。

画像のようなサイドバーを作成するには、ウィジェットのブロックエディタから
「見出し」「最新の投稿」「カテゴリ」を挿入すればOKです。
各ブロックにcssクラス、idを付与することもできます。
ブロックエディタでウィジェットの自由なカスタマイズが可能に
コードの記述方法よりもブロックエディタの操作で戸惑うことがあったため、記事としてまとめました。