今回は、WordPressの「ショートコード」を作成する方法をご紹介します。
プラグインは一切使用せず、functions.phpにコーディングするだけで簡単に使うことができるので、是非活用してみてください。
ショートコード作成方法
早速ご紹介します。テーマのfunctions.phpに下記コードを追加してください。
<?php
function test_function() {
ob_start(); //出力のバッファリングを有効にする
?>
バッファ出力テスト
<?php
$out = ob_get_contents(); //出力用bufferの内容を返す
ob_get_clean(); //出力用バッファを消去する
return $out;
}
add_shortcode('test','test_function');ロジック追加後、WordPressで記事を新規作成してみましょう。
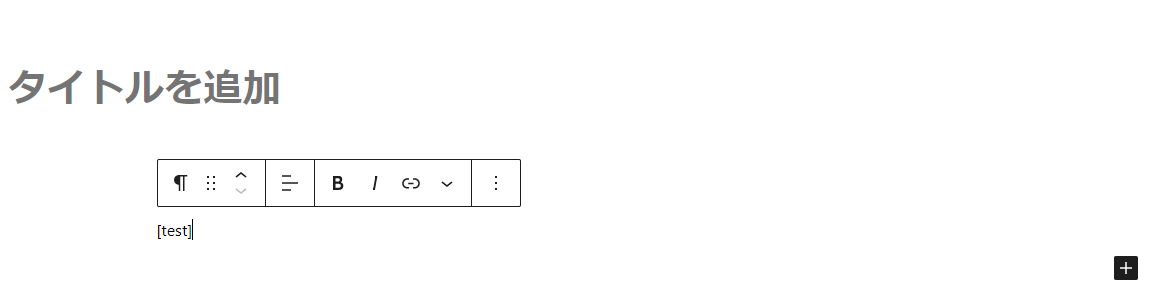
段落に[test]を入力してプレビューすると、
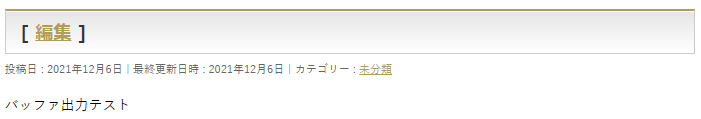
のように表示されます。表示される文字列を変更したい場合、functions.phpの表示文字列に該当する部分を修正するだけでOKです。
ショートコード作成方法は以上です。
活用方法として、電話番号や住所、営業時間など、ヘッダー・フッター・サイドメニューなどで同じ文字列を使いまわして表示させたい場合にショートコード化しておくと、Webサイト全体で表記がばらつくことなく統一できます。
また、営業時間が変更された場合も、ショートコードのプログラムを修正するだけで済むため、修正に掛かる工数を削減することができます。
応用方法は無限大ですので、是非活用してみてください。
この記事を書いた人
-
元金融系システムエンジニア。
最近のマイブームはポケモンBDSP。